源代码修改自博客 JMing依然 的 《wordpress优化之结合prism.js为编辑器自定义按钮转化代码》 ,转载请注明出处。
Prism.js 高亮插件真的炒鸡赞啊,然而每次把代码复制到 WordPress 的时候都非常让人头疼。html 的各种转义不说,缩进也会莫名其妙被丢掉…而且还要在可视化和文本编辑模式中来回切换。
然后 OI Dalao MYWKLL 提出了一个小需求…就是快速把他的代码发布到博客里。Google 的时候发现了 JMing依然 的这篇博文,想不到居然会有轮子可以用。于是拿来稍微改改,就加到了博客里。
下面简单介绍下添加代码的步骤。
下载文件
首先下载一下需要用到的文件,这里已经打包:mce_code_plugin
编辑代码
由于代码的资源路径都是写死的,所以需要自行将网址内我的博客地址修改为你自己的。(注意:如果没有使用 WP-plus 插件,请将 mce_code_plugin.htm 中的第6、67行的 prism.js 资源文件地址修改为实际地址。
你也可以修改 mce_code_plugin.htm 文件中的第 77 行,来增减你需要添加的代码语言。
上传文件
请将压缩包内的所有文件上传到 wp-content/plus/prism_edit 文件夹内。(如果你不希望上传到此处,可以自行修改第一步提到的资源地址,才能上传文件到别处)。
添加钩子
上传完成后,就需要为 WordPress 插入钩子,以便在编辑器上添加插入代码的按钮。代码片段在压缩包内的 functions.php 内已经给出。
(注意!推荐通过在主题 fuunctions.php 文件内 include 该插件代码文件的方式添加代码;如果你希望直接在主题的 functions.php 中添加代码,请删去压缩包内 functions.php 文件中的首行及尾行,再进行插入。同时请注意修改文件路径。)
检查
这时候,所有修改就已经结束了。请检查是否在 wp-content/plus/prism_edit 内上传了三个文件,并且检查是否正确修改了主题的 functions.php 。
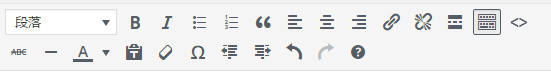
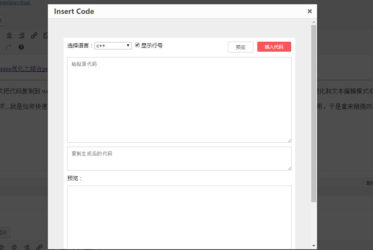
确认无误后,打开后台,即可看到编辑器上我们添加的按钮了。如功能不正常,可以尝试通过开发者工具查看网页错误,并进行调试。